
In this guide
UserTesting for product design teams
UserTesting for product design teams
65% of UX designers say they don’t have research resources to help them gather customer feedback on designs. Without the proper testing solution and platform capabilities, designers feel out-of-step with UX research.
One of the most common questions for design teams is when (or how often) they should be testing throughout the design process in order to get the best results. The short answer is that testing is valuable at every step of the product development process. But what exactly does that testing look like? How should design teams use UserTesting to create leading products and experiences?
To answer those questions, we created a guide that explains UserTesting’s capabilities in the context of a typical product design process.

Throughout the guide, we’ll highlight specific features that leading design teams love so that you can learn how UserTesting can be utilized by your own design team. Of course, the features mentioned can be leveraged at any point in the design process, but there are certain moments where they really shine. Let’s take a look.
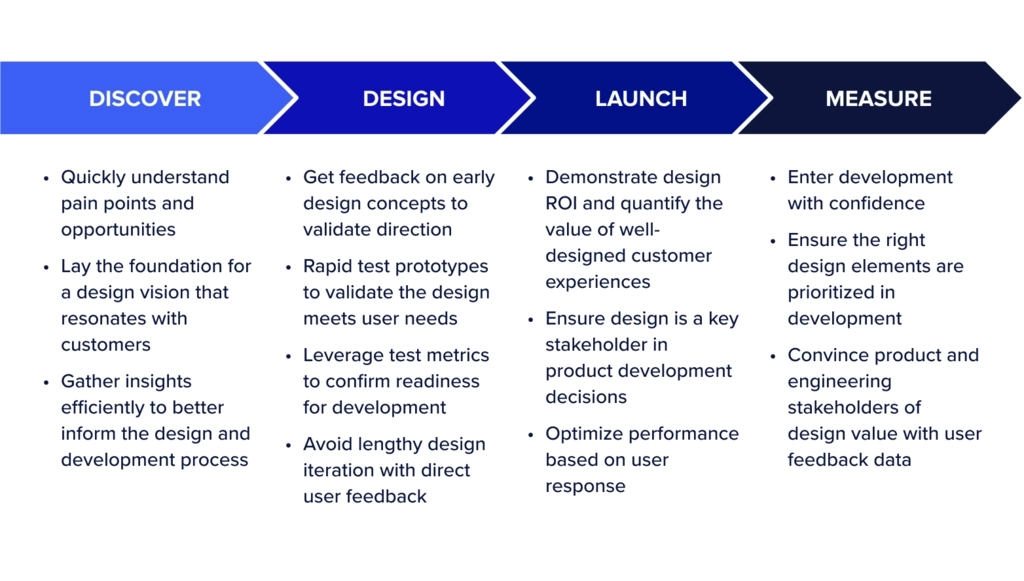
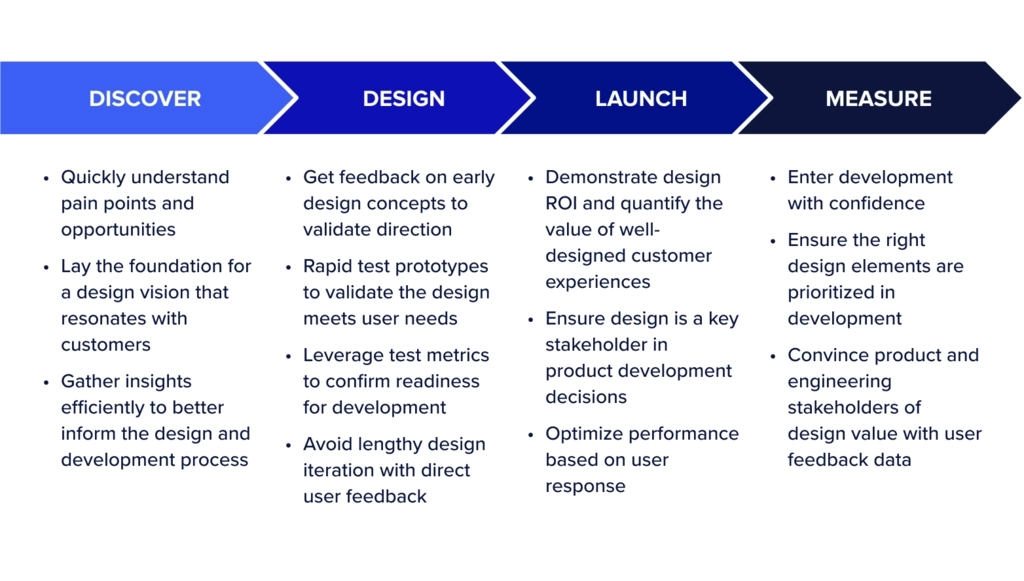
Discover
Answer product discovery questions with easy access to target audiences and automatic insight analysis
The discovery phase allows designers to gather data about their audience, answer design questions, and understand their place in the market. But without the right tool to gain that understanding, the discovery phase can become slow and ineffective.
In the discovery phase, design teams use UserTesting to make their research process more efficient and repeatable through faster, easier access to niche audiences. Design teams can access UserTesting’s pre-screened network of test participants to quickly get answers to research questions they have via video feedback. Highlight reels are a useful feature that allow the team to quickly extract and share the pain points and opinions of their target audience with other stakeholders.
UserTesting also provides interactive visualizations of the customer feedback data so that designers don’t have to spend all their time preparing research reports. Putting customer insights at the beginning of the design process aligns stakeholders and justifies design direction. Ultimately, designers gain the confidence and clarity they need to start the next phase: design.
Notable features

Design
Rapidly investigate different design concepts and gauge customer response
With early research complete, the team can start generating ideas. Instead of losing time to endless whiteboard sessions or back-and-forth meetings, designers can put concepts directly in front of real users. Testing concepts with actual people helps teams validate ideas before sinking resources into development.
Testing in the design stage is less daunting with UserTesting because designers don’t have to spend time creating test questions or designing studies. Instead, they can utilize UserTesting’s library of templates that cover any testing use case they might need. The Quick Tests feature is also specifically designed to make testing faster and less labor-intensive. It’s a great way for designers to immediately gauge user reactions to concepts.
UserTesting’s integration with Figma removes even more friction, as designers can easily share Figma prototypes in UserTesting or embed test results in Figma. Gaining further design validation at this stage of concept exploration gives designers data to back up their design decisions. It also allows teams to avoid any unmet user needs that often emerge later in product development, when it’s too late to properly address them.
Notable features:
Watch how Deezer tested prototypes of their new flow feature to ensure it resonated with users.

Launch
Confidently assess and validate design quality throughout development and launch
As design direction heads toward development, the team needs to validate designs at higher fidelity. Now, the concepts that resonated with the audience can become workable prototypes that undergo usability testing. At this stage, design teams can use UserTesting to measure the success of prototypes at scale.
In the past, testing with greater sample sizes meant more time-intensive analysis. But UserTesting’s AI-powered insight summary turns large qualitative studies into quantifiable data so that teams don’t have to sift through hours of video manually. UserTesting can analyze video interviews and pull out behavioral trends and emotional themes based upon what test participants are doing and saying. Automated task validation, heatmaps, and friction detection help designers immediately see which areas of a digital experience are causing confusion.
Finally, designers and developers can actually quantify — once and for all — whether a product is ready for the market with UserTesting’s proprietary QX score. This unique feature synthesizes a combination of behavioral and attitudinal metrics to generate a holistic performance score. This gives design and development clear criteria for moving to production. UserTesting’s integrations with Jira and Miro also help ensure that development teams understand the why behind design decisions, which allows those decisions to make it into the final product.
Notable features

Measure
Optimize your product to be best-in-class
Post-launch, design teams can confidently assess performance in the real world with their users. The team can benchmark the performance of their experiences and monitor them against competitors over time.
Comparing feature functionality, usability, and emotional dimensions like trust and affinity allows teams to pinpoint differentiating strengths and feature gaps. Competitive insights may inform enhancing existing capabilities, revising messaging or positioning, or fueling new functionality to address unmet user needs competitors overlook.
Most importantly, UserTesting helps design teams quantify the ROI of well-designed experiences.
Notable features:
Learn how American Airlines measures and optimizes their digital experiences across platforms.
