
In this guide
Design thinking for product teams
Design thinking for product teams

We’ve entered the Experience Economy—where everything customers interact with compounds to form a lasting impression of a brand, good or bad. As technology and society continue to become more digital—and integrated into our daily lives—it’s more important than ever that product teams leverage human insight to better understand and empathize with their audience to build customer-centric experiences.
This process of building customer-centric experiences, however, is easier said than done. That’s why product teams must increase their exposure hours with customers—time spent seeing, hearing, and talking with them. After all, that’s the only way to take the best possible steps toward becoming a business focused on the customer’s experience (CX).
As CX emerges as a competitive advantage more and more each day, it’s vitally important for companies to adopt strategies that align their organization around their customers’ needs.
One concept proven to be a viable methodology for this approach is “design thinking.” The concept of design thinking has been around for decades, but many credit IDEO founder David Kelley for bringing the idea to the masses. He defines design thinking as:
...a human-centered approach to innovation that draws from the designer’s toolkit to integrate the needs of people, the possibilities of technology, and the requirements for business success.”
—David Kelly, Founder, IDEO
But design thinking isn’t just for designers. Swap out “designer” for “product team,” and you’ll have an accurate description of what product teams strive for on a daily basis. Design thinking doesn’t have to be the only framework your team relies on. One of the biggest draws of this framework is its consistent focus on keeping the customer at the center of every decision in the development process.
No matter what framework your team uses, the principles of design thinking can be incorporated at every stage to help you leverage the power of human insight. By focusing on human insight, product managers gain invaluable feedback that they need to proactively improve products—feedback that can be cultivated during every stage of the design thinking process.
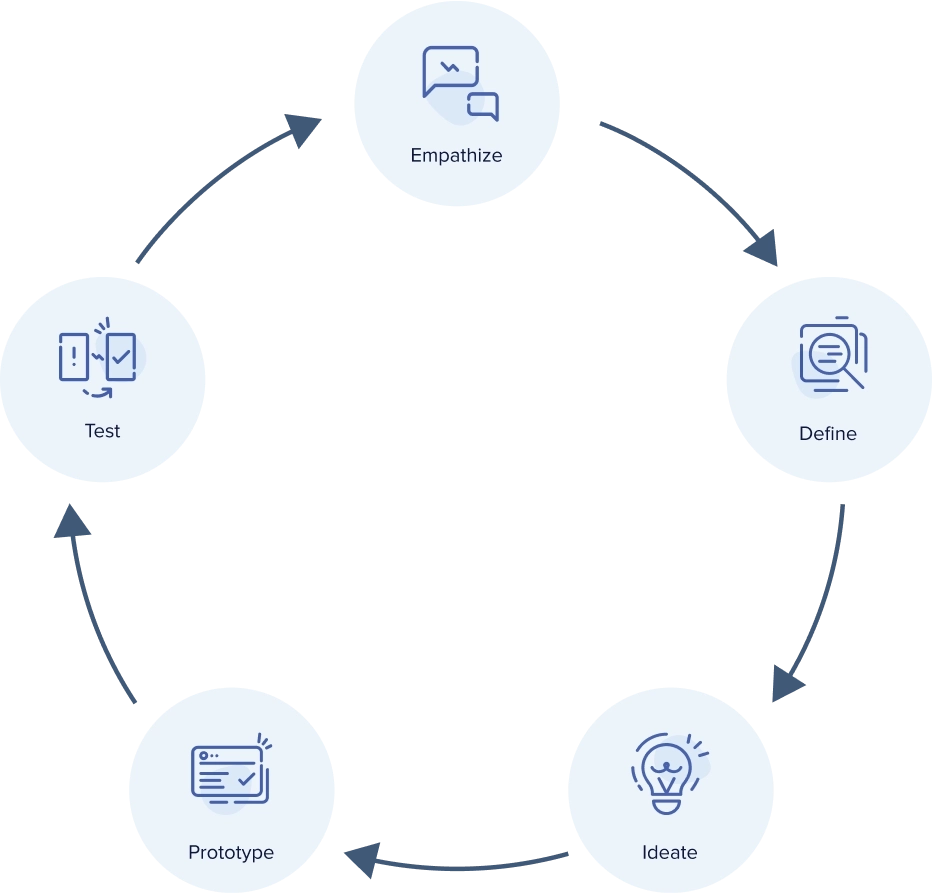
Design thinking throughout the development cycle
Although the design thinking framework is often presented as a defined process, it’s important to note that each stage can happen at any time, as often as needed. The only stage we suggest is mandatory is the Empathize stage, as that will inform everything else your team does and ensure your customer remains at the center of every experience you create.

Bridging the Experience Gap
Your goal at this stage is to gain a better understanding of your users and the problems you’re trying to solve. Notably, the empathize stage is when you’ll learn about your users’ needs, observe their behaviors, assess the competition, uncover challenges, and define market opportunities.
Empathizing with your users is central to the design thinking framework and essential to building products and experiences your customers will love.
Despite significant investment in digital tools and platforms, many organizations still struggle to meet evolving customer expectations. This persistent disconnect—known as the experience gap—arises from common issues such as a lack of timely customer feedback, internal misalignment, and a fundamental misunderstanding of user needs. While 87% of companies believe they deliver exceptional customer experiences, only 11% of customers agree. In today’s competitive landscape, closing this gap is essential—especially as companies that lead in customer experience grow their value at five times the rate of their peers.
Empathy is essential to closing this gap. Not only is it a key stage of the design thinking framework, but it’s an underlying element of every other stage as well.
A note about empathy
If “empathy” feels like a buzzword or jargon these days, it’s easy to understand why: it’s used everywhere. Companies know being customer-centric is the key to success, and having empathy for customers is the best strategy to support a truly customer-focused organization.
Despite all we hear about empathy, however, many teams don’t really understand what it means.
"Empathy is the experience of understanding another person’s thoughts, feelings, and conditions from their point of view, rather than from your own."
- Psychology Today
Here are a few things to keep in mind as your team strives to make customer empathy a key part of your development process:
Empathy vs. sympathy
Empathy is often confused with sympathy—a mistake that can be costly in product development. Empathy is all about understanding an experience from the user’s point of view, whereas sympathy is about acknowledging what the user is experiencing.
In many cases, teams may think they’re being empathetic by recognizing how a design may impact a user; but, only acknowledging that impact may be sympathetic. Teams need to go a step further to be empathetic: understand the problem users face, so it can be solved.
Understanding why customer empathy is so important is the first step to designing great experiences, but it doesn’t stop there. True empathy is putting that understanding into action.
Remember, although Empathize represents a specific stage of the design thinking framework, its establishment lays the groundwork for infusing empathy into every stage.
"...the true goal of design is not to be nice to users, but to empower them."
- Nielsen Norman Group
Define
At this stage, your goal is to take all the insights gained by empathizing with your customers to then define the customer problem you’re trying to solve.
It’s important to remember that the problem you’re solving should be for your customers—not for your business. Product teams acknowledge the importance of showing tangible business results from product developments. So we understand how it may be tempting to try to solve challenges on a business level rather than on a customer one.
For example, instead of defining your problem as: Increasing revenue for our mobile app from Baby Boomer users.
Try this: 85% of Baby Boomers use a mobile device and need apps designed to meet the needs of an aging population.
By framing your problem from the lens of your customers, you empathize with them and keep their needs at the center of your product’s development. By putting the customer first and validating concepts early, you reduce waste, improve time-to-market, and ensure better customer adoption.
This is an exciting stage of your product’s development. By now, your team has a solid understanding of your customer’s needs and challenges, so it’s time to get creative and come up with a lot of different ideas to consider. This is an important step for thinking creatively and weeding out ideas that aren’t workable—remember, whatever your team decides upon will be turned into a prototype next.
There are many ways teams can approach this stage, but most of them involve some sort of brainstorming or free-thinking activity. The goal of these activities is to get teams out of their traditional mental models, so they can approach the problem from a fresh perspective and zero in on solutions that they otherwise wouldn’t consider.
This stage can challenge some teams as it requires individuals to be open-minded—and sometimes vulnerable—when sharing ideas that might seem far-fetched. It can also be tough to explore ideas without constraints. If you’ve ever been stuck staring at a blank page when you’re trying to write, you understand this challenge. While being open-minded and creative is the goal, sometimes a few creative constraints can help give teams just enough structure and guidance to avoid idea paralysis.
If your team is new to the design thinking framework, it’s helpful to lay down a few ground rules before you begin your ideation sessions
 Rule #1Keep your customer at the center of every idea |  Rule #2Think quantity over quality—the more ideas the better |  Rule #3Take past ideas and build upon them |  Rule #4No idea is too far-fetched |
Prototype

Releasing a prototype of your design lets you iron out the kinks before you’ve written any code, enabling your team to quickly (and cost-effectively) iterate on a design until you’re confident you’ve got it right.
Prototypes don’t have to be high fidelity—they can be anything from a sketch on a napkin to a rough wireframe to a video that illustrates the core idea.
But testing prototypes with real audiences can seem intimidating (or even impossible) given the complexity of your idea. Do you really want to hear that your users aren’t all that excited about a concept? Or that some major changes need to be made to make it appealing? Can you even build and test a prototype for an idea that’s not fully formed yet? Would you even want to?
The answers are all “yes.” The prototyping stage is an important step because it directly connects teams with the people at the other end of the experience, enabling teams to empathize with the real problem they’re trying to solve and avoid moving forward with building something no one really wants in the first place.
Testing prototypes, however, can be a challenging endeavor. Not because it’s difficult to do, but because it can be hard for teams to let go of the ideas and designs to which they’ve become attached thus far. After all, if you’ve gone through the Empathize, Define, and Ideate stages, you’ll have a lot of important information about what your target audiences might think about a product or feature. But it’s not until you put something a bit more tangible in front of them—even if it’s a sketch on a napkin—that the idea comes to life and faces the scrutiny of your users.
The important thing to remember about testing prototypes is that what you find out is crucial information that could save your team and organization from launching a costly mistake. It may sting a little to realize that your target audience didn’t seem to find value in the feature you want to build. Fortunately, understanding why that feature wasn’t working for them will drive your team to continue to improve until you’ve landed on an approach that users can’t wait to get their hands on. While this may seem like an extra step, the time and budget you’ll save by avoiding a rework from a failed launch make it well worth the effort.
Remember, no matter how well you think you know your users at this point, testing your prototypes with them is still crucial. Your team will be too close to the project; fresh eyes and perspectives from real users are essential to ensure you keep your customer at the center of your product development.

Test

No matter where your product is in its lifecycle—from concept to prototype to shipped—your team should continuously test and iterate based on what they find. Every human insight you gather leads to saved time and budget, the elimination of guesswork, and more confident product decisions.
It’s important to remember that design thinking is a non-linear framework. Although the test phase is listed last, it's something your team will do consistently throughout development.
When you have a concept or idea, you test it. When you’re trying to understand the customer problem, you test. And, when you have a prototype, you guessed it—you test.
Embracing human insight drives better designs—and experiences

At the heart of your product development lives the goal of solving an unmet need for your customers.
By effectively leveraging the design thinking framework, you can more quickly and efficiently:
- Surface the unmet needs of your customers
- Reduce risk associated with launching new products
- Generate solutions that are disruptive rather than incremental
- Align teams across your organization
Whether or not you adopt the entire design thinking framework, what’s most important is that you recognize how embracing human insight allows you to better empathize with your customers—thus creating better products and experiences for them.
Watch a demo
See how easy it is to get fast feedback on a website, prototype, design, or more in this demo.