
How to provide great user experience on a limited budget

A website that provides a great experience for users should be the focus for any online business, as this is what underpins its success and has the potential to deliver the biggest improvements in performance.
The perceived costs of UX in terms of time and money can be used as a reason not to test websites or look at ways of improving them for the end-user. It can take time to deliver results and for this reason, some businesses choose to focus on other areas.

However, as I’ll explain in this post, there are many ways to improve UX, and to test websites and apps with users, without needing massive budgets. All sites, from small businesses upwards, can use established UX techniques to create a better user experience, and improve their online sales.
Make the case for UX
For those who understand it, the case for focusing on the user is very persuasive. However, this case may needs to be made clearly to stakeholders to make sure resources are allocated towards UX.
In many cases, showing people how user experience can directly affect the bottom line can do the trick.
In a recent article on democratizing UX, Christopher Ratcliff and Elizabeth Chesters highlight how you can get buy-in throughout the entire organization. They highlight sharing research planning as early as possible with stakeholders, involving different teams in the research itself, and sharing user insight summaries via company emails or other messaging clients.
Design with a focus on the user
UX can be about mindsets as much as budgets, and the biggest impact can simply be to think about users when designing or making any changes to websites.
This means moving away from the opinions of HiPPOs and looking instead at how people use your site. This is the first step towards providing the best possible user experience.
A user-centric approach is about more than the early design process though, as learning about how people use a site over time helps to identify problem areas and make ongoing improvements to the user experience.
Learn from the competition
Ultimately, great UX comes from a clear focus on how people use your site, and how the changes you make affect that experience.
However, it doesn’t hurt to learn from the competition, and from some of the best sites around. In this way you can find inspiration for changes and features which could improve your own site.
In addition, people’s expectations around user experience are shaped by the sites they shop on, meaning that Amazon and other big ecommerce players are influencing how people expect to use your site.
Visitors to your site will often expect it to work in a similar way than others, and for this reason it can be risky to go against convention. For example, people expect to see key features like site search boxes and checkout calls-to-action in the usual places.
Follow the basics
If you start out by following certain basic principles which are common to usable sites, you can provide a good user experience which provides a basis for further optimization.
These basics include:
- Clear navigation. Clear menus and options which enable shoppers to move around the site without hassle.
- Page speed. Slow pages mean a poor user experience.
- Checkout basics. Clear error messaging, effective guest checkout design.
Learn from your data
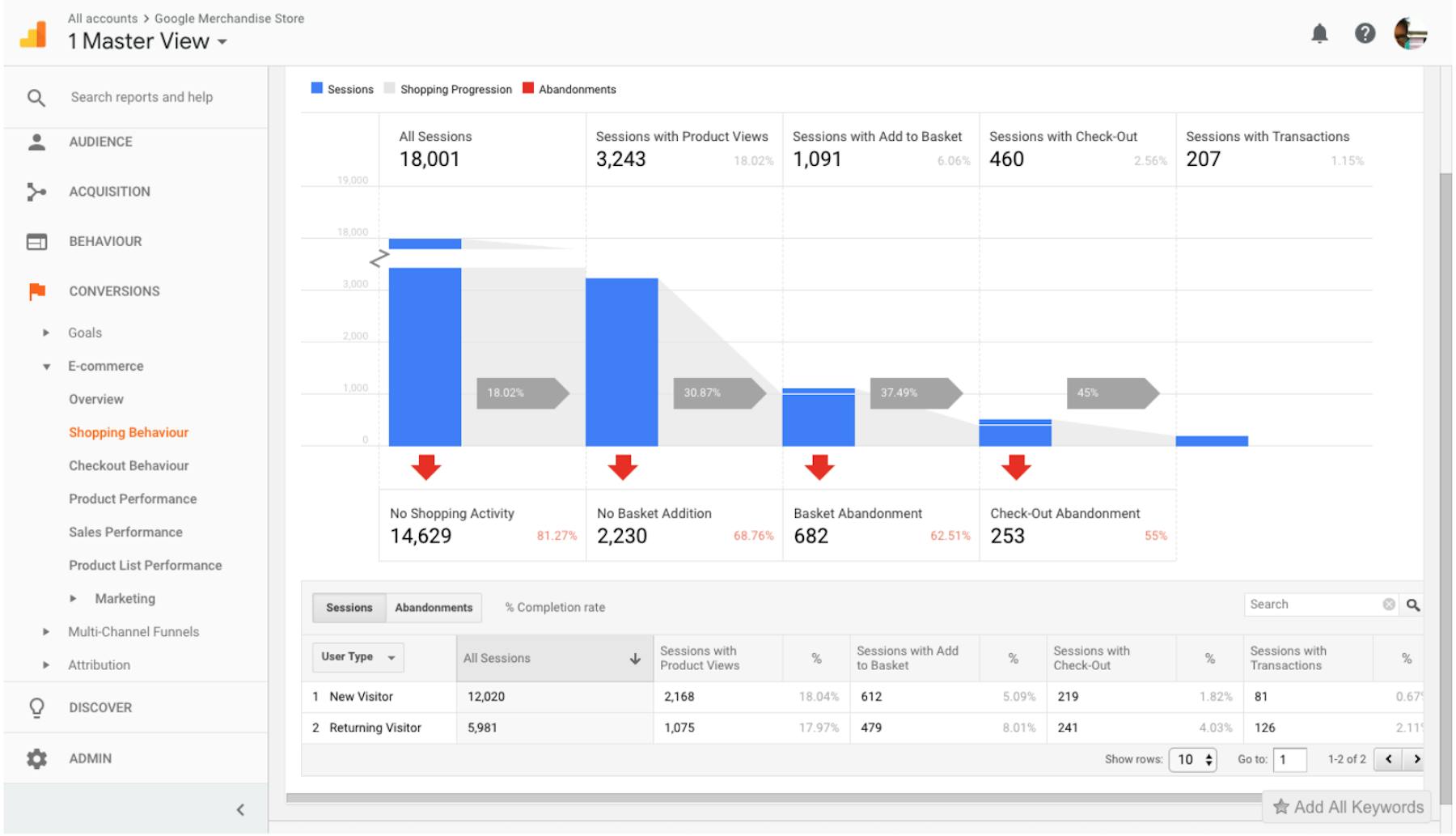
Analytics costs very little, and can tell you a lot about how your site is performing.
For example, you can use Google Analytics to see where shoppers are dropping out during checkout, something which can help you to identify areas for improvement.

There are other analytics options. For example, there are some session replay and heatmap tools (often available free or at reasonable prices) that can help you to see how people use your website.
Replay tools capture people as they use your site, so you can see where they click and which elements on the page catch their attention, as well as any problems they may encounter.
Meanwhile, heatmaps can tell you where people are clicking, and how far they scroll down a page
Both can be useful, and give some insights into your users, but they can’t tell you why visitors do what they do.
Direct customer feedback
If you want to know how people are using your site, the features they like, and any problems they may have encountered, then you can ask them directly.
Customer surveys and other feedback options can generate some very useful, and precise insights to help you improve the user experience.
For example, they may pinpoint a particular problem they encountered during checkout, enabling you to investigate and fix it quickly.
Testing on a budget
Of course, one of the key ways to improve the user experience is to observe people using your site and ask them questions about their experiences.
The insights gained from user tests can be incredibly useful to learn about and improve the user experience.
UX testing doesn’t have to involve expensive labs or fees to agencies. Instead, there are more cost-effective ways of generating the same insights.
Remote testing
You can test on customers in their own homes using screen sharing software to record the tests.
Testers can be set certain tasks, such as selecting and buying a certain product on a website, then their responses are recorded as they attempt these. They can also be given a set of questions to answer after the test, which can lead to some direct and very valuable insight.
Tests can be moderated or unmoderated. The remote moderated testing could involve some element of guidance, using screen sharing. This allows you to react more quickly, asking ad hoc questions where appropriate.
For this reason, it may yield some useful insights, though the flipside is that users may browse in a more realistic way when unmoderated.
There are several advantages to remote testing. It can generate very precise insights into how people use your site, and it’s much less expensive than lab-based user testing.
It’s also a more natural environment than a user testing lab, as browsing on their sofa is likely to be closer to how they actually use the web.
Guerrilla testing
Guerrilla testing means using real people to test your site. For example, you could ask someone in a coffee shop to test your site, perhaps in return for a free drink.
There are pros and cons to this approach. It could turn out to be time-consuming for example, and it can be harder to find testers that are relevant to your target audience. It also takes a certain amount to confidence to repeatedly approach random strangers for a piece of their time.
On the other hand, it can potentially deliver fast and valuable insights and, if it uncovers key usability issues, it’s well worth the effort.
You do need to plan carefully, and have a list of tasks for people to perform, and be careful to ask the right questions.
In summary
As the options here show, a lack of budgets is no excuse for ignoring UX. A good user experience is fundamental to the success of any website or app, and any effort invested in this area can pay off.
There are plenty of ways to learn more about your users and identify areas for improvement without investing budget and resources.
Indeed, it’s as much about attitude as money. If you’re prepared to ask key questions about the user experience and – just as importantly – learn from the feedback you receive, you’re on the right track to improving UX.

Watch a demo
See how easy it is to get fast feedback on a website, prototype, design, or more in this demo.





