UX DESIGN
Great design starts with understanding real user needs
UserTesting gives you on-demand access to real user insights, so you can validate designs, refine interactions, and optimize usability before launch—ensuring intuitive, user-friendly experiences.

See UserTesting in action
Want to dive deeper into the UserTesting platform?
Join a live product tour spotlighting real-world use cases within UserTesting.
Why UX design teams choose UserTesting
- Accelerate design decisions–reduce research cycles from weeks to days.
- Validate UX with confidence–replace guesswork with real user insights.
- Align stakeholders faster–secure buy-in with compelling user evidence.
- Cut costly rework–identify friction points before launch.

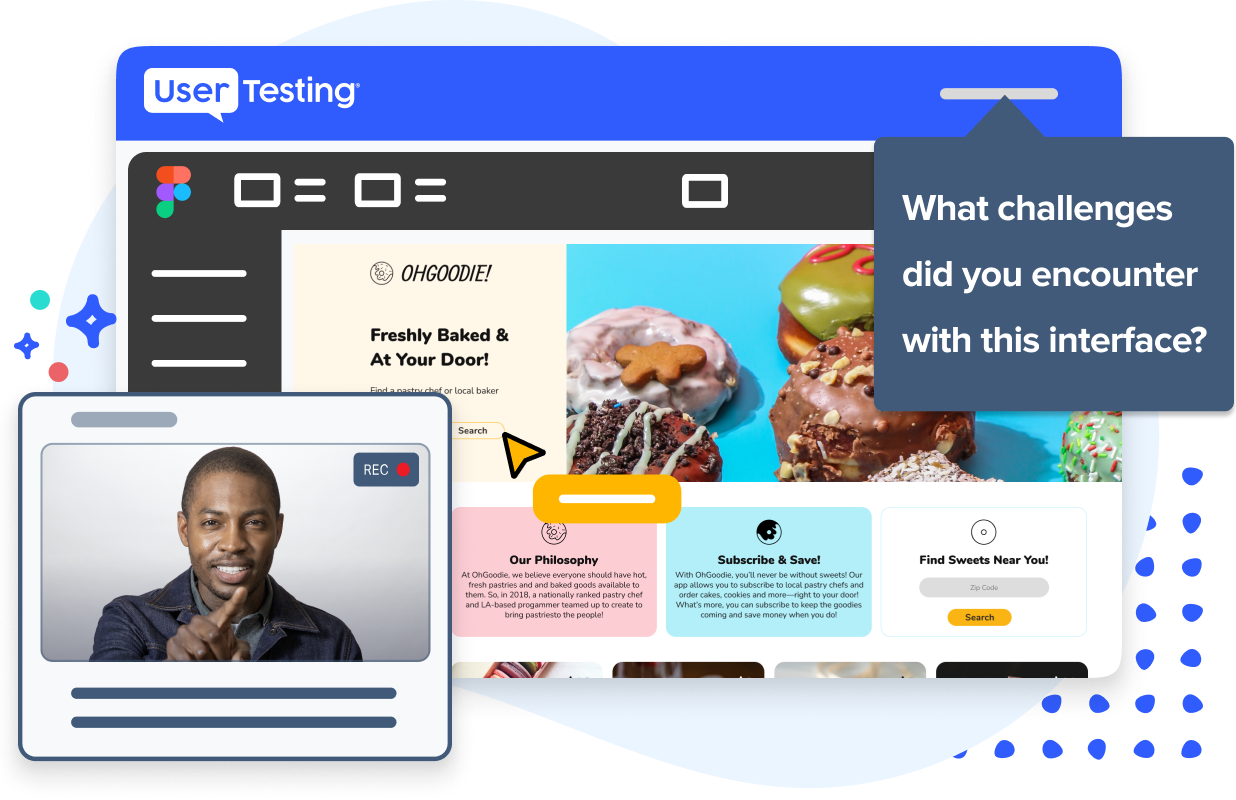
How it works–design research, simplified
Get real user insights in three simple steps:
- Launch a test in minutes–no research expertise needed.
- Watch real users interact–get video feedback on your designs.
- Analyze & act fast–spot trends and refine instantly.
More than 80% of feedback sessions are returned within hours.

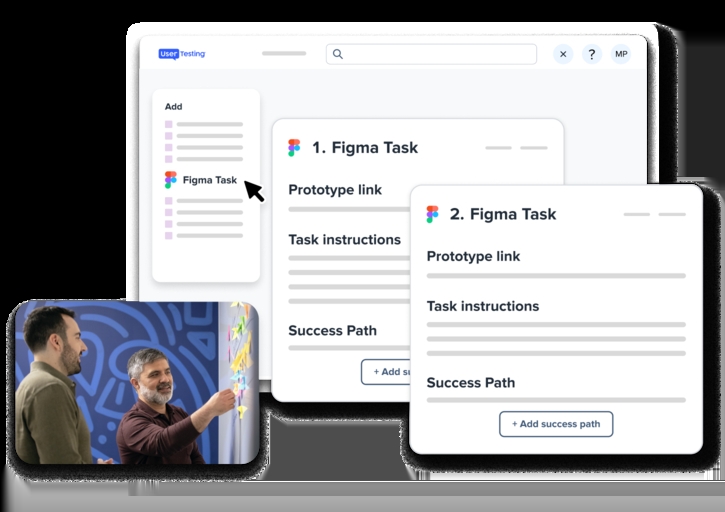
Design better experiences with UserTesting + Figma
Validate and refine designs faster with Figma tasks and interaction tests—so you can launch with confidence.
- Seamlessly integrate UserTesting insights into your Figma workflow
- Powering 8,000+ Figma prototype tests monthly
- Save time on testing, so you can focus on creativity
UserTesting works within the tools you already use, making it easy to gather real user feedback without disrupting your design process.

Guide
Boost website conversions
Learn how to boost website conversions by leveraging real user feedback. This guide explores actionable strategies to identify friction points, optimize user experience, and increase engagement.

See how design teams use UserTesting
See how UserTesting helps optimize conversions and drive real business results.
Gather feedback at the speed of your building cycle
Get started quickly with UserTesting templates to validate concepts, discover needs, and hear your customers’ thoughts on your products.
Identify opportunities to improve customer experiences or activities.
Assess critical website characteristics such as appearance, ease of use, and trust.
Get candid feedback or validation to help evaluate a new concept or idea.
Transform insights into better designs
Ditch the guesswork—create experiences that truly work for users. See how UserTesting helps you tap into real human insights to validate, refine, and perfect your designs before launch.