
Best prototyping tools for product and UX designers

For some, failure isn’t an option. But for designers, it’s just part of the process.
That’s because the journey to building a product that fits your target market establishes customer-centricity, and fills a specific user need can be long, complex, and iterative. Building a working model—a prototype—can help. With it, you can more quickly and easily confirm that a product or concept is viable, and that it does indeed solve a real-world problem.
Let’s unpack what a prototype really is and explain the benefits of prototyping, then we’ll give you our take on the best prototyping tools for you and your business.
Tools listed in this article:
- Balsamiq: Ideal for quickly sketching out wireframes with a drag-and-drop interface.
- Justinmind: An all-in-one tool for web and mobile app prototyping without code.
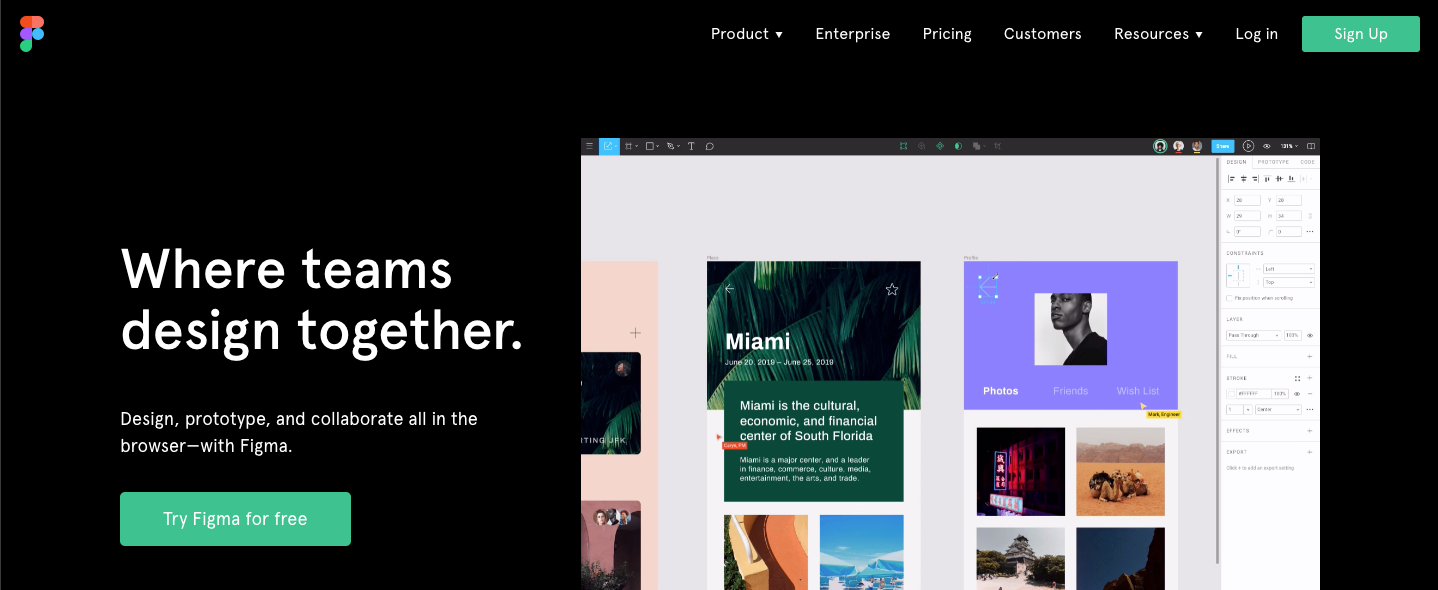
- Figma: Known for its collaborative features, allowing real-time design and prototyping.
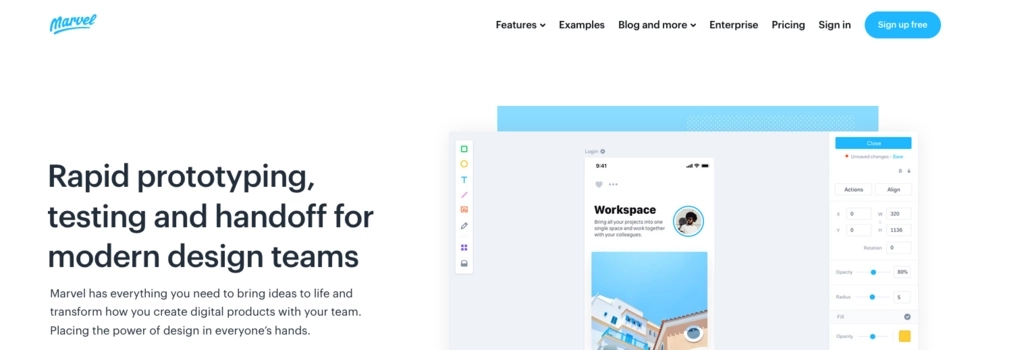
- Marvel: A versatile platform for creating prototypes, with templates to speed up the design process.
- Framer: Offers extensive interactivity for prototyping, with the ability to import and export components and assets.
- Adobe XD: A comprehensive tool that integrates with other Adobe products and supports a range of design needs.
- Origami: A tool for creating highly detailed prototypes, particularly for Apple devices.
- Sketch: Combines a robust design toolkit with collaborative features for Mac users.
- Flinto: Focuses on creating detailed interactions and transitions for app prototypes.
- UXPin: Known for its high-fidelity prototypes that aim to bridge design and development.
By definition, a prototype is an early sample, model, or release of a product built for the purpose of testing a concept or process. Generally, the prototype is used to evaluate a new product or concept design for its usefulness in the real world.
Additionally, the main motive behind a prototype is to validate the design early by collecting feedback from your target market that will guide your product development efforts.
Would you ever walk into a stakeholder meeting to present your concept without first getting customer feedback? Hopefully not. Doing so could undermine your credibility and your capacity to defend your design.
But communicating and justifying the value, look, and feel of your product to stakeholders before it’s been built can be a challenge. Prototyping makes it easier.
Prototyping can help you:
- Better depict the intent of your final design
- Defend your design decisions with customer feedback
- Save you time and money by making needed changes early, rather than in final development
- Feel confident that what you present has a strong product-market fit
10 top prototyping tools in 2024
To help you select the best prototyping tool for you and your business, here’s a list of five of the most popular, affordable, and accessible solutions you can use today. By no means is this list comprehensive, but we’ve compiled some of our favorites for your consideration.
1. Balsamiq: ideal for quickly sketching out wireframes with a drag-and-drop interface

Balsamiq helps you quickly design mockups that are great for sketching and wireframing. With superior ease of use and a great widget library, this cloud-based software makes team collaboration easy. Balsamiq is a favorite for its simplicity and focus on low-fidelity wireframes that look and feel like sketches. It's perfect for early-stage ideation when you want to get concepts down without being bogged down by design details. This tool is highly intuitive, which makes it ideal for beginners or for times when you need to rapidly prototype a concept to facilitate a discussion.
Top features and advantages
- Create quick wireframes
- Features drag-and-drop simplicity
- Requires a minimal learning curve
- Pricing: $9-$199/month, with discounts available for annual subscriptions
2. Justinmind: an all-in-one tool for web and mobile app prototyping without code

Justinmind is an all-in-one prototyping tool for web and mobile apps that helps you build from wireframes to highly interactive prototypes without any coding. By letting you design from scratch while leveraging a full range of web interactions and mobile gestures, you can focus on building exceptional user experiences.Known for being versatile, Justinmind caters to both web and mobile app prototyping with a strong focus on interactivity. Users can create rich prototypes that feel almost like the final product, making it a great tool for user testing and stakeholder presentations. The ability to view prototypes on actual devices enhances the testing experience significantly.
Top features and advantages
- Use responsive prototyping to ensure designs can adapt to fit multiple screen resolutions
- Enjoy no-code-required smart forms and data lists
- Offers free, ready-made, regularly updated UI kits for web and mobile
- Pricing: $19-$49/month, with discounts for annual subscriptions
3. Figma: Known for its collaborative features, allowing real-time design and prototyping.

Figma is a one-tool solution for all your design needs. Thanks to real-time collaboration, web-based functionality, and exceptional price-to-value, Figma is rising through the ranks and gaining traction with design teams.Figma's real-time collaborative nature makes it standout. Its cloud-based interface means that team members can jump into a file together and work in sync, which is invaluable for remote teams or when fast-paced collaboration is necessary. The tool also offers a comprehensive set of design features that can take a project from wireframe to high-fidelity design without needing to switch between tools.
Top features and advantages
- Easily switch between design and prototype modes
- Enjoy quick sharing, real-time feedback, and powerful editing features
- Pricing: Free to $45/month; some plans only offer annual pricing
4. Marvel: A versatile platform for creating prototypes, with templates to speed up the design process.

The Marvel design platform lets you access all the core functionality you need to build digital products—wireframes, prototypes, and design specs—in one place. With Marvel’s pre-built templates, you can build interactive mockups in only minutes.Marvel is an all-in-one design platform, which makes it a breeze for individuals and teams to go from an idea to a finished prototype without any coding. The simplicity of the tool makes it accessible, but it's also powerful enough to handle more complex design needs. It's a solid choice for those who want to create and share prototypes quickly.
Top features and advantages
- Create wireframes, mockups, website, or app prototypes for any device right from a browser
- Sync designs from Sketch, upload images, or build mockups directly within a design tool featuring millions of assets, stock photos, and icons
- Compatible with desktop, Android, and iOS
- Pricing: Free to $42/month; enterprise pricing also available
5. Framer: Offers extensive interactivity for prototyping, with the ability to import and export components and assets.

Framer is a fully integrated design, prototyping, and developer handoff tool that makes it easy to create app designs and prototypes that are as visually polished as a production app. The platform enables a ton of off-the-shelf interactivity, rather than just static wireframes or designs with limited transitions or hotspots. Framer is a bit more technical and might have a steeper learning curve, but it's powerful for creating highly detailed and dynamic prototypes. It's particularly well-suited for designers who want to inject motion and interaction into their prototypes.
Top features and advantages
- Enjoy flexibility, interactive designs, realistic prototypes, and responsive layouts
- Import production components and assets and/or export front-end code for use in production apps
- Compatible with desktop, Android, and iOS
- Pricing: $16-$33/month
6. Adobe XD: A comprehensive tool that integrates with other Adobe products and supports a range of design needs.

If you need wireframing, designing, prototyping, presenting, and sharing amazing experiences for web, mobile, voice, and more—Adobe XD is your all-in-one app. Adobe XD lets you access all your assets in one place, eliminates tedious manual tasks, creates experiences that are adaptable to any size screen, and integrates seamlessly with the UserTesting platform.
Adobe XD is a heavyweight in the prototyping and design space, offering deep functionality and integration with other Adobe Creative Cloud apps. Its repeat grid feature is a time-saver for designing repeating elements, and the auto-animate feature brings a level of sophistication to transitions and micro-interactions.
Top features and advantages
- Enjoy high-fidelity interactions
- Integrate Adobe XD with the other Adobe products you already use
- Offers real-time viewing, commenting, and sharing capabilities
- Pricing: free to $23/month
7. Origami: A tool for creating highly detailed prototypes, particularly for Apple devices.

Origami lets you create prototypes featuring intricate interactions for watches, mobile devices, desktops, or tablets.
Origami is targeted more towards designers who have a bit of coding knowledge or those willing to tackle a learning curve to achieve highly realistic and complex prototypes, especially for mobile interfaces.
Top features and advantages
- Easily edit dynamic layouts, create quick interactions, and build interactive components
- Layout prototypes using freeform drawing tools, text editing, and visual components
- Compatible with Apple/Mac with a previewing app available for both iOS and Android
- Pricing: free
8. Sketch: Combines a robust design toolkit with collaborative features for Mac users.

Sketch is a fully-featured design platform that combines an award-winning app with powerful, browser-based collaboration tools, so you have everything you need for a truly collaborative design process—from early ideas to pixel-perfect artwork, playable prototypes, and developer handoff.
Long-time favorite of the design community, Sketch is a powerful vector-based tool known for its simplicity and efficiency in interface design. While originally only available for Mac, it has significantly improved its collaboration features to include real-time editing and shared libraries.
Top features and advantages
- Test prototypes on devices
- Share prototype links with others
- Work together in the same document, at the same time—right inside the app (Mac)
- Pricing: Starts at $9/month
9. Flinto: Known for its high-fidelity prototypes that aim to bridge design and development.

Flinto is a Mac app used by top designers around the world to create interactive, animated prototypes of their app designs.
Flinto specializes in creating transition-based interactive prototypes. It's a Mac app that's great for designers who want to build sophisticated animations and transitions into their mobile app prototypes.
Top features and advantages
- Design easy, animated transitions
- Create micro-interactions within screens
- Add scrollable areas with a single click
- Create impressive, scroll-based animations
- Pricing: Starts at $99/year
10. UXPin: best high-fidelity prototyping tool

UXPin lets you build prototypes that feel like the end product by eliminating the translation drift that can occur between the time a design is created and when it actually becomes the product.
UXPin stands out for its advanced state-based interactivity and code components. It's a high-fidelity prototyping tool that can simulate the logic and structure of a real app, making it ideal for testing more complex interactions.
Top features and advantages
- Quickly design at scale using a design tool, hundreds of built-in UI elements, pre-built integrations, and reusable components
- Communicate seamlessly with developers
- Easily gather feedback from others
- Pricing: Free to enterprise-level pricing
How to choose the right prototyping tool
With hundreds of different user testing tools out there today, it’s important to make sure the prototyping tools you choose will do what you need them to do. Here are four key things to consider.
- Purpose: What exactly does the tool do? Do the capabilities it offers match your specific testing needs? For examples, do you need a tool for building wireframes or something more general?
- User adoption: How easy will it be for your designers to adopt the tool? In other words, how easy will it be for them to go live on it and learn how to use it? How does the tool foster collaboration with other users, both inside and outside your company?
- Usage: How many people can use it at the same time? How will it help optimize your UX workflow?
- Price: What’s the pricing structure? What’s included at no additional cost with the tool, and what will cost extra? What are the thresholds at which the initial cost will increase?
Learn more about prototyping
If you want to learn more about how to use prototypes to get fast feedback and build better products, check out these resources we recommend:





