
In this guide
The ultimate guide to user-centric product design
Creating a user-centric product design process
The product design process is an iterative set of actions design teams take to transform an idea into a product that addresses specific needs or problems. Design teams constantly refine and improve specific aspects of their digital products, based on user feedback, to increase customer satisfaction and produce the best possible product.
It’s a journey to understand the user’s needs, brainstorm ideas to meet them, and create a usable product with a delightful experience. Design teams work to align the product design process with business objectives and ensure the final product not only meets user needs but also contributes to the overall goals of the business.
Before we look at the stages of the product design process, it’s helpful to understand the ethos behind product design. This is what’s known as “design thinking,” and it’s a foundational aspect of how most organizations approach optimizing new and existing products.
What is design thinking?
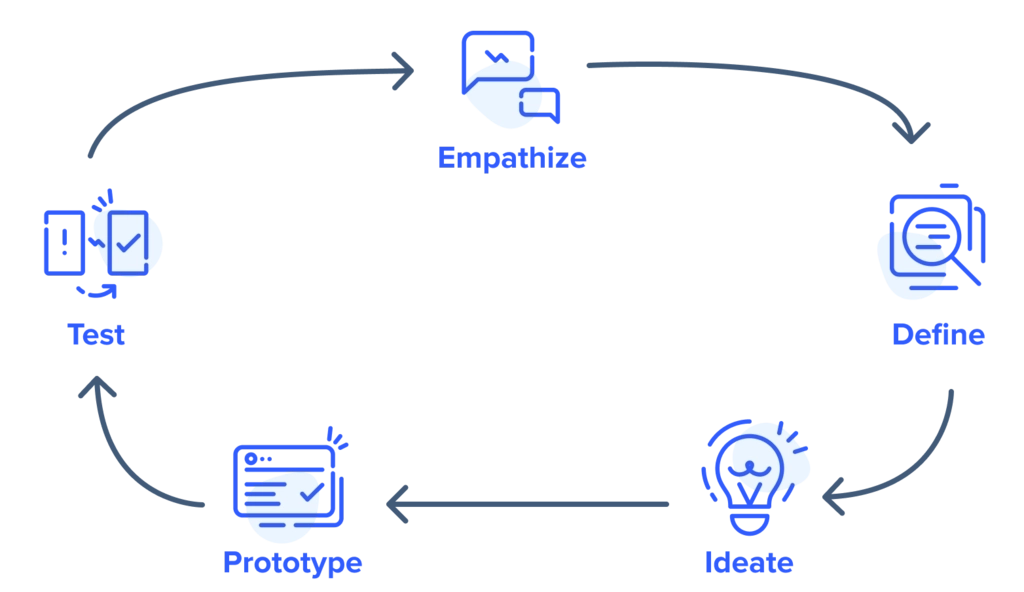
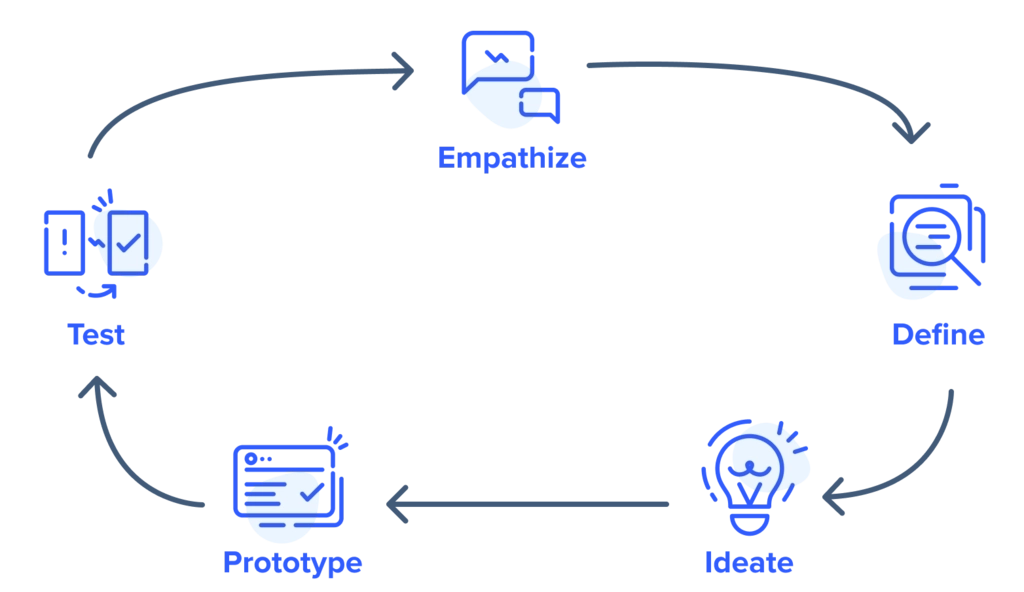
Design thinking is a problem-solving technique that prioritizes identifying key user groups, observing user interaction, understanding user needs, generating creative ideas, and rapidly prototyping and testing solutions for a future product. It’s a user-centric approach to innovation that aims to uncover insights about people’s behaviors, emotions, and pain points to create products that effectively address those needs. Most organizations break design thinking into distinct phases that involve empathy, problem definition, ideating, prototyping, and testing.

The product design process with UserTesting
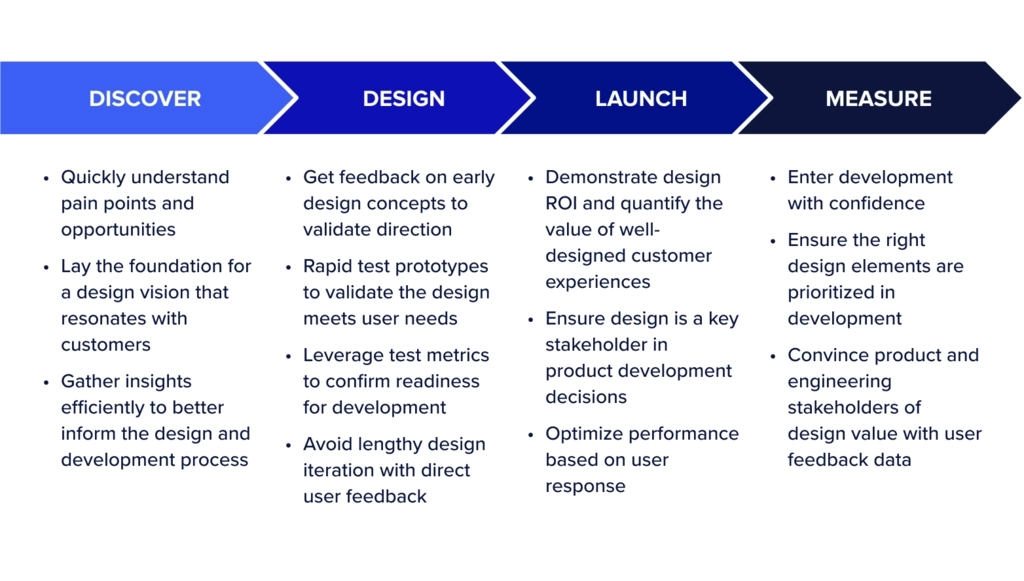
Design thinking is at the root of the product design processes. And although the phases of product design look different depending on the organization, most teams' processes include four key stages: Discover, Design, Launch, and Optimize.
When it comes to creating a successful product design process, the ability to quickly and consistently gather user feedback can be a challenge. One study showed that 65% of UX designers felt they didn't have research resources to help them gather customer feedback on designs.
One of the most common questions for design teams is when (or how often) they should be testing throughout the design process in order to get the best results. The short answer is that testing is valuable at every step of the product development process. But what exactly does that testing look like? How should design teams utilize a platform like UserTesting to create leading products and experiences?

Discover
Understand pain points with user and market research
The discovery phase is when product designers conduct user research to gather data about user needs and user behavior, answer design questions, and understand their place in the market. Market research at this stage involves the identification of user pain points through field studies, surveys, user interviews, and more to generate ideas.
Your method will depend on your target market and your customer feedback channels. Whatever the case, select a research methodology that will give you enough data to extract meaningful human insights when testing product ideas. The user challenges identified in the discovery phase will steer the direction for idea generation, and ultimately, your final digital product.
The goal of the discovery process is to clearly define and understand the problem you’re trying to solve for user satisfaction. That means you’re not just identifying an issue but articulating, specifically, what needs to change to improve the user experience. You may need to make a web experience easier to navigate, simplify a multistep process, or create a digital product more accessible to a broader range of users.
Common activities
UserTesting in the discover phase
Design teams can access UserTesting's pre-screened network of test participants to quickly get answers to research questions they have via video feedback. Highlight reels are a useful feature that allow the team to quickly extract and share the opinions of their target audience with other stakeholders.
UserTesting also provides interactive visualizations of the customer feedback data so that designers don't have to spend all their time preparing research reports. Putting customer insights at the beginning of the design process gets stakeholders on the same page, helps inform creative solutions, and justifies design direction. Ultimately, designers gain the confidence and clarity they need to start the next phase: design.
Design
Rapidly investigate different design concepts with user feedback
Once you’ve researched what the competition is doing and what your customers expect, you can start brainstorming and designing solutions. This is the design phase. Identifying potential ideas is only the beginning. You need to assess which ones are feasible, consider their impact on customers, and evaluate how much effort it will take to execute them.
Prioritize your ideas based on their potential impact on the user experience and the organization’s goals. For example, one of your ideas is to simplify the checkout process in your ecommerce app, and another is to add a new wishlist feature. You might prioritize the former if your research reveals that users struggle most with the current checkout process, affecting conversion rates.
The best way to avoid guesswork in the design stage is to put concepts directly in front of real users as early as possible. Create prototypes or a minimum viable product (MVP) that translate design ideas into visual representations for user feedback. That way user feedback becomes the strong foundation your digital product is built upon rather than an afterthought that happens once you've built the product. Keep in mind: you’re not aiming for perfection yet. Testing low-fidelity prototypes is just another step in reaching the final result users need.
Common activities
UserTesting in the design phase
Testing in the design stage is less daunting with UserTesting because UX designers don’t have to spend time creating test questions or designing studies. Instead, they can utilize UserTesting’s library of templates that cover any testing use case they might need for key user flows. The Quick Tests feature is also specifically designed to make product testing faster and less labor-intensive. It’s a great way for designers to immediately gauge whether the design concepts have the potential to meet user needs.
UserTesting’s integration with prototyping tools like Figma removes even more friction, as designers can easily share Figma prototypes in UserTesting or embed test results in Figma. Gaining further design validation at this stage of concept testing the process of user journey mapping and gives product designers data to back up their design decisions. It also allows teams to necessary tweaks to the user interface and avoid unmet user needs that often emerge later in product development, when it’s too late to properly address them.
Launch
Confidently assess and validate design quality throughout the development process with usability testing
As the design enters software development, the design team needs to validate designs at higher fidelity. Now, the concepts that resonated with the audience can become a workable beta iteration on which product teams can continue conducting usability testing.
This allows teams to put a final stamp of approval on design decisions and uncover any final usability issues before the product goes live. It will enable you to see how actual target users interact with your product and how to leverage their feedback to improve results and optimize customer satisfaction during the development process.
Common activities
UserTesting in the launch stage
In the development stage, design teams can use UserTesting to target users and measure prototypes’ success at scale to ensure the product can meet business objectives.
In the past, testing with greater sample sizes meant more time-intensive analysis. But, UserTesting’s AI-powered insight summary turns large qualitative studies into quantifiable data so teams don’t have to manually sift through hours of video. UserTesting can analyze video interviews and pull out behavioral trends and emotional themes based on what test participants are doing and saying. Automated task validation, heatmaps, and friction detection help designers immediately see which areas of a digital experience are causing confusion.
Finally, designers and developers can actually quantify — once and for all — whether a product is ready for the market with UserTesting’s proprietary QX score. This unique feature synthesizes a combination of behavioral and attitudinal metrics to generate a holistic performance score. This gives design and development clear criteria for moving to production. UserTesting’s integrations with Jira and Miro also help ensure that development teams understand the why behind design decisions, allowing those decisions to make it into the final product.
Measure
Launch and optimize your product
Once your finished product is live, monitor its key performance indicators closely. To understand customer satisfaction, use analytics tools to track key metrics like user engagement, retention, and conversion rates. Conduct user analysis and gather user feedback to understand how users perceive your product and what improvements you can make.
Post-launch, design teams can confidently assess performance in the real world with their users and target audience. The team can also benchmark the performance of their experiences and monitor them against competitors over time so that everyone is on the same page in terms of prioritizing improvements.
Common activities
UserTesting in the measurement phase
UserTesting helps design teams quantify the ROI of well-designed experiences. Comparing feature functionality, usability, and emotional dimensions like trust and affinity allows teams to pinpoint differentiating strengths and feature gaps. Competitive insights may inform enhancing existing capabilities, revising messaging or positioning, or fueling new functionality to address unmet user needs competitors overlook.

Webinar: 5 keys to reducing design rework with fast customer feedback
Watch as Jason Giles, VP, Product Design and Jocelyn Huelsman, Senior UX Research Consultant at UserTesting discuss how UX and Product Designers can help their organizations build products and experiences faster with less risk.


